One of the projects I wanted to work on in my time off was WebWait.
It finally does what I wanted it to do all along: Permanently record benchmarks. You can get a unique URL for each benchmarking session you run by hitting Save. Funny - WebWait was running as a Rails app for several years, but was always a pure browser-side client until I finally completed this. (Ultimately, I didn’t use Rails anyway - see below.)
Some other enhancements too …
- Bar charts (using the Google Charts API):

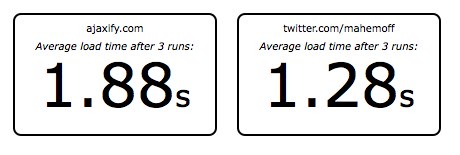
- Expanded dashboard, showing a box for each site you’ve trialled. (Previously, there was only one box ever shown, the latest one. Since people like taking screenshots of these, I figured it would be cool to include multiple boxes.)

- There is also a JSON view of the trials that were recorded.
It would be cool to expand it further, for example allowing pages to be cross-linked when they benchmark the same trial. But I’ll leave it here and see where demand takes it.
The new WebWait server is powered by the incredibly productive trio of Ruby, Sinatra, and TokyoCabinet. On the browser, it’s still jQuery, with the DataTables plugin and my own jQuery iFrame plugin. Hosted on SliceHost (where I have now happily migrated many things.)